David G. Patriquin
Biology Department, Dalhousie University,
Halifax, N.S. B3H 4J1
Paper presented at the 5th Annual Atlantic Universities' Teaching Showcase,
Saint Mary's University, Halifax, Nova Scotia, October 28, 2000.
Published in Atlantic Universities Teaching Showcase Proceedings Volume 5 (Edited by Janet Hill and Denise Novo), Mount Saint Vincent University, Halifax, N.S., pp 87-102. (2001)
| CONTENTS |
SUMMARY
INTRODUCTION
My experience in this area is recent, and reflects that of a traditional academic rather than that of an expert in Web based or computer-learning. With assistance from a Computer Science graduate student, I learned the basics of preparing Web Pages and managing UNIX files, and then developed a new class on Agroecosystems in which students were taught the same skills so that they could prepare assignments as Web pages, and use the Web to facilitate collaborative work (Patriquin, 1999). Subsequently, I took five short classes in the Dalhousie Web Master series, and worked on identifying a core set of skills for Web Literacy that could be learned in four to six 3-hour sessions in a computer lab. I offered the first "Web Literacy module" to graduate students in February of 1999. The Dean of Science suggested that I offer this module to faculty. Four such modules have now been offered to a total of 34 faculty and 8 administrative personnel.
ROLE OF WEB LITERACY WITHIN THE CURRICULUM
 |
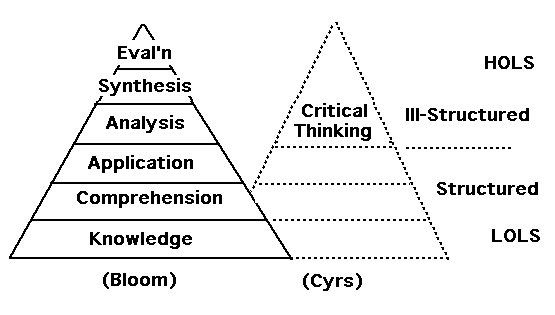
| Figure 1. Bloom's Taxonomy of Learning and related concepts (after Cyrs 1994, Driscoll, 1998). |
The new field of "Web Based Learning" is proving to be a highly effective, efficient and low cost means of delivery of materials and development of lower order cognitive skills. Much or most of the development of this field is taking place outside of academia (Munitz, 2000). Web Based Learning is acknowledged to be much less effective for developing higher order, critical thinking skills (Driscol, 1998), which are those on which we place most value at Universities and which are highly valued in the market place (Conference Board of Canada, 2000; Dalhousie Career Portfolio 2000). However, in many areas of the Science curriculum, our attempts to keep up with the explosion of information and larger class sizes have resulted in greater emphasis on lower order skills at the expense of higher order skills.
Hence, I suggest that the challenge - and the opportunity - for Science faculties facing this situation is to
- deliver much more of what we now deliver in classrooms via the Web, i.e. use the Web for clerical and scheduling tasks, delivery of factual materials (knowledge), and development of lower order cognitive skills;
- use the classroom to promote higher order thinking skills by use of active learning approaches such as collaborative learning and problem based learning (Meyers and Jones, 1993; Wright and Associates, 1995);
- make use of the Web as a creative medium in its own right, rather than simply as a new way of delivering traditional materials (Fraser, 1999).
I have experimented with such an approach in my Agroecosystems class (Patriquin, 1999). Currently, the class is offered in one 2-hour classroom session, and one 3-hour lab per week. The labs take place in a computer lab. Collaborative and problem-based learning techniques are applied in the classroom. Web-linked interactions occur between classroom periods, and training in and application of Web Literacy skills in labs. There is a formally published, publicly accessible class site on Agroecosystems, which is maintained and developed though class activities. A password protected Class Work Site serves to coordinate class activities. Besides the obvious benefit for delivery of materials, the Internet, Web, and students' acquisition of Web Literacy skills afford other important benefits:
Scheduling
In 1998, when the class was first offered, it was given in a standard format of two 1-hour lecture slots and one 3-hour lab per week, a format inherited from a time when the classroom was the only effective way to deliver materials and coordinate activities. In 2000, I changed the lecture component to one 2-hour period per week to allow more uninterrupted time for development of group based activities in the classroom. It also made organization of the class much easier, and involved one half of the back and forth travel time for students. Think of the benefits for everyone if the number of class sessions could be reduced by half! This sort of flexibility would also allow us to consider other scheduling options that would better suit today's work-world (Munitz, 2000), e.g., restricting classes to mornings or evenings.Standards and incentives
"Publishing" Term Papers that achieve an A grade on a public web site sets highly visible standards, and provides incentives to students. It also serves as a disincentive to plagiarism.Facilitation of collaborative learning
Students commonly cite difficulties in getting together outside of class as a limitation to group activities. A major value of the internet and Web is to facilitate communication between scheduled classes. In the Agroecosystems class, students have 2 to 5 hours of scheduled time to interact within their groups. They post materials on the Web to make them readily accessible to other group members for peer critique, and carry on asynchronous or synchronous discussion via forums or chat functions in UNIX.Students learn transferable skills
Many of these benefits (and others) can be realized by making use of Web courseware packages. However, by actively involving students in the creation and organization of Web materials, the students acquire skills they want to acquire and for which there is a demand in the market place.Revitalization and coordination of curriculum
As professors become more comfortable with creating materials for the Web, they will begin to revise class materials, and consider novel ways to conduct classes. This renewal and new technology can also facilitate better integration of the curriculum within departments, the university and the community at large (Frand, 2000).
Use of the Web as a creative medium: from pdf documents to Web pages
Research or term papers prepared with word processors are readily converted to Web publishable pdf documents that keep all of the original style features. Putting such documents on the Web can facilitate collaborative interactions and help to set standards and provide incentives. A further benefit is ready access to information. Within the last year alone most of the Science journals that we hold in the University library have become available via the Web. As well, the Web is a vast forum and market place that can be researched from the desk top. This access greatly reduces the challenge of finding and collating information, which was a large part of the task in traditional term papers. Thus more emphasis can be put on synthesis, organization and analysis of information, i.e. on higher order thinking skills.Writing for the Web per se has different requirements and provides options not associated with traditional academic writing:
- We read the Web differently because we see it in screen views rather than page views, and because of the non-linear organization made possible by hypertext. Creating materials that allow readers to move quickly through documents requires particular attention to synthesis, organization and concise, clear writing, and promotes critical thinking.
- Multimedia materials can be much more readily assembled, distributed and experienced than in traditional formats.
- Unlike the printed page, a Web page can be seen or experienced quite differently by different viewers according to the platform, connections, browsers, and how a document is prepared ( a "cross compliancy" issue). Ensuring that a page is seen as the writer wishes it to be seen, or predicting how it will be seen, requires some understanding of the underlying technical issues.
Thus communicating effectively in the Web medium - Web Literacy - involves some core technical skills, new to most of academics. Web Literacy also benefits greatly from higher order thinking skills which are part of our traditional mandate.
LIMITATIONS TO WEB LITERACY
In addition, statistics gained from my upper level Agroecosystems class suggest that, in 2000, Dalhousie Science students had significantly more computer and Web related skills than in 1998 (Table 1). These appear to have been acquired largely by taking an Introductory Computer Science class. However, it is interesting that in 2000, as in 1998, none had made regular use of an HTML editor, which I use as an indicator that a person is making regular use of HTML. Discussion with the students confirmed that to be the case - they had acquired the basic skills for constructing Web Pages, but there had been few opportunities to apply those skills in regular (non-computer science) classes.
Lack of such opportunities is likely attributable to most classroom instructors lacking the relevant skills to design and assess Web assignments, and to a lack of academic standards for such assignments (Walker and Taylor, 1998). Most science faculty are computer literate, but not Web Literate (Table 1). We use computers for statistical analysis, modeling, e-mail, graphics and preparing manuscripts, but few of us have learned the skills necessary to prepare Web pages.
Table 1. Statistics on access to computers and background skills of students entering the Agroecosystems class, and of faculty entering the Weblit module.
|
VARIABLE |
Students in 1998 (%) (n=25) |
Students in 2000 (%) (n=18) |
Faculty in 1999/2000 (%) (n=19) |
|
PERSONAL ACCESS TO AN ON-LINE COMPUTER |
36 |
94 |
100 |
|
WEB LITERACY SKILLS -None |
76 |
28 |
32 |
|
-Some knowledge of HTML |
24 |
72 |
42 |
|
-Some knowledge of UNIX |
6 |
12 |
47 |
|
-Some knowledge of Photoshop |
24 |
33 |
16 |
|
-Use an HTML editor |
0 |
0 |
5 |
|
AT LEAST 1 CS* CLASS |
24 |
61 |
|
|
PROGRAMMING EXPERIENCE |
- |
39 |
53 |
*Computer Science
A MODULE ON WEB LITERACY
1. Introduction to HTML/Windows OS, FTP, TELNET
Participants provide some information about themselves on a personal Web page, copy their photograph from a class directory, insert it in the document, modify it, ftp it to their account, and set up the public directory if needed. They copy a template for their Web Resources for My Class page, and over the duration of the module, modify it for their own class. Participants are expected to learn HTML code as they work on their asignment, referring to Castro (2000) for details. The template for the class page includes a navigation bar, Table of Contents with links to sections within the page, a photograph, text, a table, links to Web sites, and makes use of Table tags for layout.
This session provides an overview of what is involved in publishing materials on the Web. In the process, particular technical or conceptual difficulties are dealt with, e.g. for Mac users, working in Windows. The subsequent sessions provide more substance to each step.
2. Use of a tag-type HTML editor (HomeSite 4)/Introduction to Style Sheets
The limitations to wysiwyg (what you see is what you get) editors, and "Save as HTML" functions of word processors are illustrated by using them to apply HTML tags to a document, and then opening the pages in different browsers. Use of a tag type as opposed to a wysiwyg editor is encouraged. We use HomeSite for the PC; it also has a wysiwyg option. For the Mac, I have recommended PageSpinner as a tag type editor, and Netscape Composer as a wysiwyg editor. Style sheets are introduced, and their applicability and current limitations addressed.
It is suggested to participants that editors are especially useful for managing sites once they contain a lot of files, and for inserting relative addresses; also by seeing code as it is inserted by an editor, users become more familiar with the code itself. Familiarity with an editor and seeing the background code makes it easier to learn and use functions that we do not make use of in the class exercises, such as frames, forms and JavaScript.
3. Managing Web files in UNIX
Most university internet servers are UNIX based. In this session, the format of UNIX commands is introduced, and exercises involving those most used frequently for managing Web sites are conducted. They learn to use the PICO editor to create or modify documents without downloading them, set file access permissions, and to work with relative addresses.
Faculty often report that this session is valuable to them outside of Web site management. Many are not aware of how simple it is to store latest versions of files on a remote computer and to download them to work on them, saving the fuss of temporary storage on floppy discs when they are working at different locations.
4. Manipulation of images for the Web
Images are particularly important in the Life Sciences. Poor quality images or excessively large image file size are common signatures of non-professional Web pages. In this session, we deal with the concept of bitmapped images, the tradeoffs between number of pixels and the number of colors that can be displayed, differences in factors affecting resolution and color between paper and electronic media, the concept of Browser-Safe Colors, and ways to reduce file size of images with little loss in image quality. Exercises make use of Adobe Photoshop.
These first four sessions provide the basic skills, and involve fairly straight-forward lower order cognitive skills.
5. Web site design and management for class activities
Concepts of Good Design for the Web are considered, including the "3 C's" (Compliancy between browsers and platforms, Consistency between pages, and Conciseness), the differences between examining a document in Screen View (on a browser) and in Page View (as in a printed document), features generally regarded as "good" and "bad" in Web page design, and site considerations (need for navigation, number of hierarchical levels etc.). Participants are referred to Lynch and Horton (1997), Walker and Taylor (1998) and The HTML Writers Guild (2000) for academic perspectives on design issues.
We examine the Class Work Site, consider how it was constructed, its use to promote collaborative learning, and modifications or alternatives that might be introduced to meet the needs of other classes.
6. Introduction to other Web tools and trends
In this session, a guided tour introduces important features that we did not cover in previous sessions. These include Frames, Forms, CGI scripts, JavaScript, DHTML, XML, and Database Management Systems.
We discuss the limitations that participants feel they may encounter in attempting to apply or further develop their Web Literacy skills. They submit anonymous feedback and evaluation of the module and Instructors on Web forms. The modules have ranked well in achieving the stated "to do" objectives (see Appendix). Comments indicate that the participants gained from the module in different, but helpful ways. Lack of time is a commonly cited limitation to further applying or developing Web Literacy skills.
CONCLUSION
Because online writers are typically islands unto themselves acting simultaneously as authors, editors, and publishers, they reinvent online style with each new document. If the production and dissemination of online academic writing is truly to redefine scholarship, it must first successfully negotiate a transitional period of legitimization, a transition that has not yet taken place, as evidenced by the widespread lack of formal and de facto endorsement by academic institutions of online scholarship as serious work.
Walker and Taylor (1998) offer the first set of detailed academic standards for on-line style. Effective use of such standards, and negotiating the tradeoffs between experimenting with emerging technologies and maintaining academic standards requires a minimum set of technical skills, such as those promoted by the Weblit module. Other steps that could be taken to move the process along might include formal listing of classes that permit Web versions of term assignments (and theses) to be submitted, and granting a credit for mastering core Web Literacy skills, whether learned formally or informally. The set of skills would have to be reviewed and updated regularly and ideally should serve faculty, administrative personnel and students simultaneously.
LITERATURE CITED
Bloom, B.S. (Ed.) 1956. Taxonomy of Educational Objectives: The Classification of Educational goals: Handbook I, Cognitive Domain. New York ; Toronto: Longmans, Green.
Conference Board of Canada 2000. Employability Skills 2000+ http://www.conferenceboard.ca/befstm/forum%5Factivity.htm (November 10, 2000).
Cyrs, T.E. 1994. Essential Skills for College Teaching: An Instructional Systems Approach, 3rd ed. New Mexico State University, Las Cruces, NM.
Dalhousie Career Portfolio 2000. The Skills Transcript - A guide for Dalhousie faculty. http://www.dal.ca/~career/facultyskills.html (November 10, 2000)
Driscoll, M. 1998. Web-based Training: Using Technology to Design Adult Learning Experiences. Jossey-Bass/Pfeiffer, San Francisco.
Frand, J.L. 2000. The information age mindset: changes in students and implications for higher education. Educause 35(5) 15-24.
Fraser, A.B. 1999. Colleges should tap the pedagogical potential of the world-wide-web. Chronicle of Higher Education, Section: Opinion & Arts 48, p. B8, Aug. 8, 1999.
HTML Writers Guild. 2000. http://www.hwg.org/ (November 10, 2000)
Lynch, P.J. and Horton, S. 1997. Yale Center for Advanced Instructional Media Web Style Guide. http://info.med.yale.edu/caim/manual/index.html (November 10, 2000)
Meyers, C and Jones, T.B. 1993. Promoting Active Learning: Strategies for the Classroom. Josey-Bass Publishers, San Francisco.
Munitz, B. 2000. Changing landscape: from cottage monopoly to competitive industry. Educause 35(1): 12-18.
Patriquin, David G. 1999. Using the Web to promote collaborative learning and academic critique. In: Atlantic Universities' Teaching Showcase 1998.(J. Gordon and D. Nevo, Eds), Association of Atlantic Universities and Mount Saint Vincent University, Halifax, Canada, pp 181-191.
Walker, J.R. and Taylor, T. 1998. The Columbia Guide to Online Style. Columbia University Press.Wright, W.A (Ed.) 1995. Teaching Improvement Practices. Successful Strategies for higher Education. Anker Publishing Co., Inc., Bolton, Massachusetts.
ACKNOWLEDGEMENTS
APPENDIX : Evaluation of Weblit classes and feedback on related issues.
A. The degree to which objectives were realized
The following objectives were stated for the class. For each, assign a value of 1-5 (1 low, 5 high ) to indicate the degree to which you feel the objective was realized (or will be realized with a little practice).
|
After completing this module, and with a little practice, you should.... |
Avg rating |
|
1. using a word processor and browser, be able to make a web page with a navigation bar, table of contents, images, text, tables, and links; |
4.2 |
|
2 be able to use a tag type HTML editor to speed up your work; |
3.6 |
|
3. know how to obtain Web page components, designs and graphics form the Web and incorporate them in your pages; |
4.1 |
|
4. be able to post Web pages and assign the appropriate UNIX permissions; |
3.3 |
|
5. have a basic understanding of how to manage files in UNIX; |
3.9 |
|
6. understand the significance of file size for the Web |
4.1 |
|
7. be able to convert graphics into small files that load quickly on the web |
3.9 |
|
8. understand principles of Web site organization; |
4.2 |
|
9. understand the principles of good Web page and Web site design; |
4.2 |
|
10. have some understanding of where the Web is headed, be familiar with what's involved in creating interactive features and be familiar with terms such as style sheets, DHTML, XML, PERL, CGI, JAVASCRIPT, JAVA; |
2.9 |
|
11. know where or how to find resources for Web Literacy on the Web |
4.0 |
|
12. be ready to learn a lot more on your own; |
4.6 |
|
13. be familiar with some ways in which the Web can be used to promote collaborative learning and academic critique; |
3.6 |
|
14. be able to post a variety class materials to make them readily available to students; |
3.7 |
|
15. be familiar with some formats and options that could be utilized for Web based student assignments; |
3.2 |
|
16. be familiar with some of the security issues related to the Web, and some of the ways of dealing with them. |
3.1 |
Others: please describe any particular objectives you had,
and comment on whether they were met. (Text Box)
An example:
I wanted to demystify the web and this class was excellent in accomplishing it. In addition, I have a sense that I could now set up a class web page with many of the features shown in the class, so it has given me the confidence to pursue it. A side issue is that this was all a lot of fun. Oddly enough a lot of the fun came when working alone on the web pages, but resulted directly from class. It was fun to try something, finally get it and begin to realize what you were really talking about during class. It was hard during the class to always see the issues clearly because they were so new and I was so uninformed, but as I practiced, I began to really understand what you were telling us.
B. Application of what you learned
|
APPLICATION |
%YES |
|
1. Will you apply any of what you learned in the next 2 semesters? |
93 |
|
2. If yes, would you … use the Web to provide general information about your class in a Web page? |
81 |
|
3. …post Information for on-going classes as Web pages? |
59 |
|
4 …make materials accessible as UNIX files (or items in directories accessible via a browser)? |
39 |
|
5. …make use of a remote computer (server) to coordinate your work between several different locations? |
36 |
|
6. ...permit/encourage students to prepare reports in Web format? |
69 |
Other: please comment (Text Box)
C. What are the major limitations, if any, to further developing and applying your skills in Web Literacy at this point? (Assign a value of 1 to 5, where 5 represents a strong limitation).
|
LIMITATION |
Rating |
|
1. Tutorial assistance for yourself |
3.9 |
|
2. Tutorial assistance for your students |
3.3 |
|
3. Time to work on it |
4.0 |
|
4. Software (for you) |
3.5 |
|
5. Hardware (for you) |
3.3 |
|
6. Software for students |
3.3 |
|
7. Hardware for students |
3.0 |
Other: please comment (Text Box)
D. OTHER COMMENTS
Please comment on the concept of "Web Literacy" as it pertains to undergraduate education in Science, on how it could best be promoted, or on any other aspect of this topic or class. (Text Box)